di Riccardo Giacomini
Nell’articolo di oggi abbiamo deciso di parlarvi di Sketch, un software che ha semplificato il graphic design process nella nostra Web Agency nell’ambito della realizzazione di siti web e sviluppo App! Non la conoscete? È l’applicazione web per Mac sviluppata da Bohemian Coding, che arrivata da poco alla versione 3.6, si sta diffondendo rapidamente tra i designer di tutto il mondo: è arrivata anche qui, nella nostra Digital Agency a Macerata. (La più cool della Regione Marche ?, n.d.r.)
Ciò che differenzia Sketch da tutti gli altri software appartenenti al settore del graphic design è che per la prima volta un’applicazione è stata studiata e creata specificatamente per ovviare a tutte le esigenze dei designer che si occupano prevalentemente di UI/UX (interfaccia utente). Anche se, in realtà, noi l’abbiamo trovata particolarmente comoda anche per lo sviluppo della grafica per la gestione social network dei nostri clienti.
Ma entriamo nel merito.
Indice dei contenuti
Lo sappiamo, chiunque si occupi di grafica ha un rapporto di amore eterno con Photoshop. E noi per primi. Ma guardiamo in faccia la realtà: non è pensata per lo sviluppo di interfacce grafiche in ambito di web design o app design.

Il software Adobe è utilizzato dalla quasi totalità dei designer provenienti dalle città di tutto il mondo (Macerata compresa 😉 ) e, proprio come suggerisce il nome, è in realtà un editor di foto e immagini. Anche se a chiamarlo editor di foto e immagini ci piange il cuore… stiamo parlando probabilmente del miglior programma per il fotoritocco ed il compositing fotografico. Infatti è rimasto una colonna portante del nostro lavoro, ma solo di quello per cui crediamo sia il migliore. È evidente che, con il passare degli anni e degli aggiornamenti, Adobe abbia cercato sempre di più di andare incontro alle esigenze di web designer o sviluppatori di App, ma inevitabilmente la mole di strumenti, funzioni, filtri, pannelli e quant’altro pensati per fotografia e grafica, ha sempre sovrastato i componenti dedicati alla progettazione di interfacce. L’obiettivo di Sketch, invece, non è fornire una miriade di opzioni ma, al contrario, focalizzarsi esclusivamente su ciò di cui ha realmente bisogno chi realizza siti web o si occupa di sviluppo App, alleggerendo e al contempo migliorando tutti gli strumenti essenziali.
Nelle prossime righe cercheremo di spiegarvi velocemente perchè noi di 9Bureau – Digital Agency abbiamo deciso di passare a Sketch!
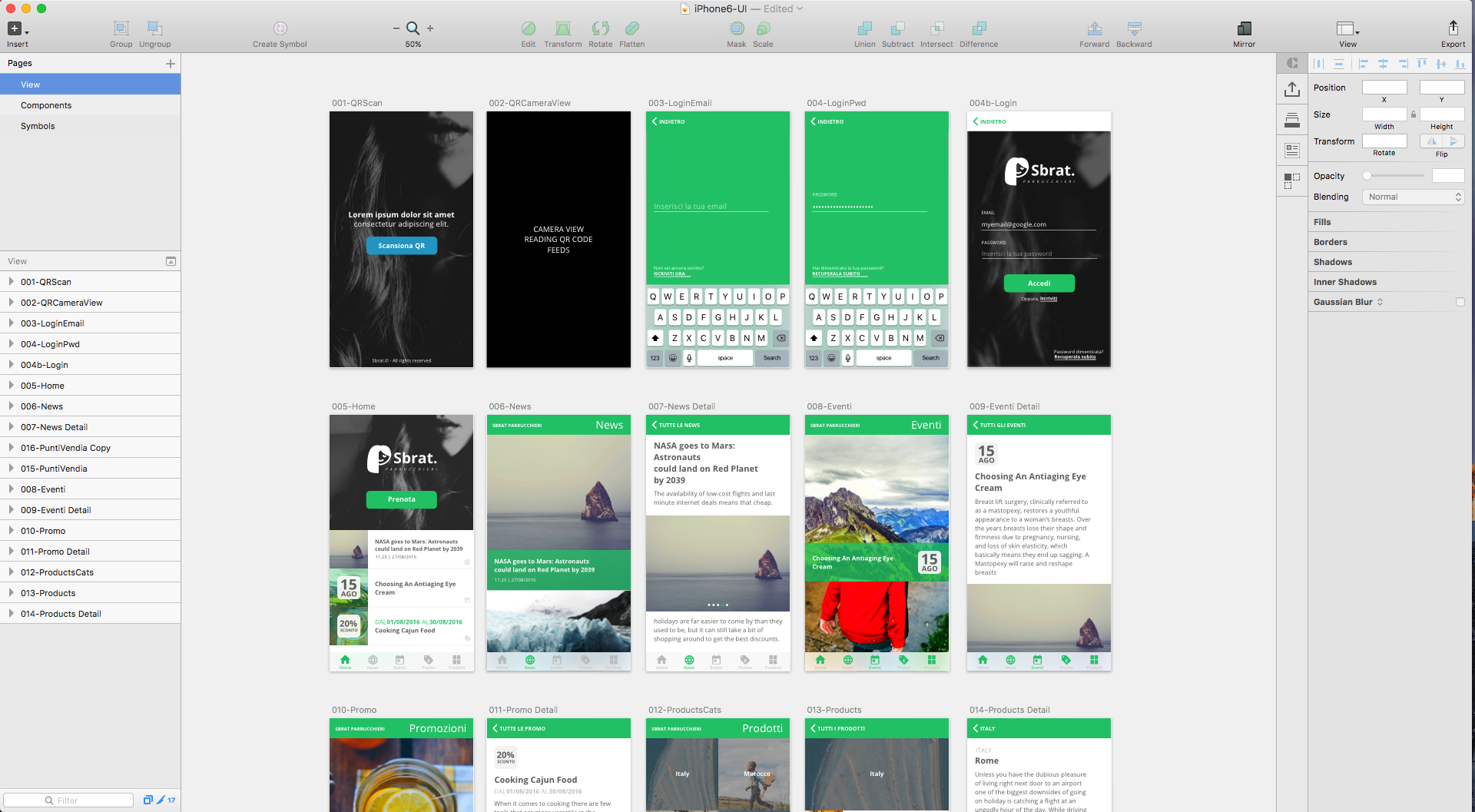
Come abbiamo detto, l’interfaccia di Sketch risulta molto semplice ed intuitiva, soprattutto rispetto a Photoshop: questo significa avere a disposizione, in un batter d’occhio, tutto ciò di cui ha bisogno un ux/ui designer per la progettazione grafica. Potremmo definire Sketch la fusione dei programmi di punta della gamma Adobe (Photoshop, Illustrator, InDesign) che tiene conto di tutto ciò che serve per fare questo tipo di lavoro (realizzazione siti web, sviluppo di app, interfacce grafiche, esperienze utente ecc.) e che scarta tutto il resto.
Inoltre Sketch ha messo a nostra disposizione una serie innumerevole di funzionalità e strumenti di cui i concorrenti non dispongono e che i designer come noi hanno sempre sognato. Avete presente quando hai sempre fatto una cosa in maniera macchinosa e poi, improvvisamente, ti danno la possibilità di premere un pulsante e fare tutto in un colpo? Ecco il riassunto di Sketch. Questo è dovuto in primis all’esperienza utente progettata specificatamente per chi fa questo lavoro e in un secondo momento alle quantità industriali di plugin sviluppate da terze parti e per cui il team di Bohemian Coding si è messo a completa disposizione.
In altre parole?
Al termine di un progetto eseguito con Sketch si risparmiano quasi la metà dei click rispetto all’uso di Photoshop o simili, e questo ha permesso ad una Web Agency di Macerata come la nostra di ottimizzare decisamente i tempi di consegna dei lavori.

In Sketch tutto è vettoriale: è possibile creare e ridimensionare qualsiasi elemento senza avere alcuna perdita di qualità. La peculiarità delle immagini vettoriali è infatti quella di essere scalabili senza perdere in dettagli, proprietà che rende possibile esportare in poche mosse, un intero sito web o un’intera Mobile App, a tutte le risoluzioni, senza creare diverse varianti dello stesso lavoro. Lavorare in vettoriale, per di più, permette di avere documenti di piccole dimensioni facili da gestire e da condividere con i propri colleghi, a differenza dei documenti Photoshop, spesso molto pesanti.
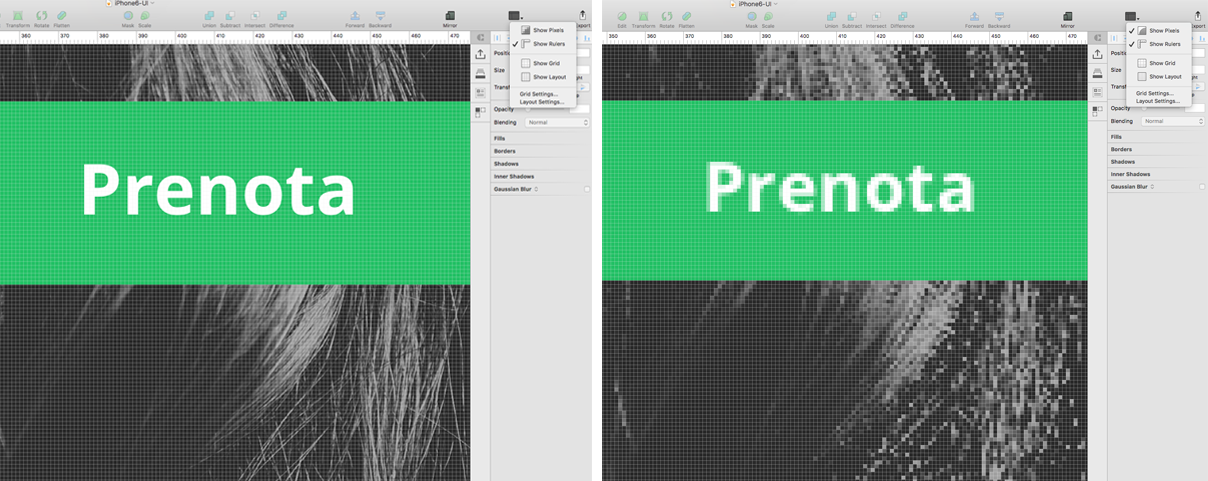
Prima di passare a Sketch, disegnare interfacce per siti web o mobile app era spesso fonte di delusione per noi: il rendering sui browser, soprattutto rispetto ai font, non era affatto soddisfacente. Con Sketch questo problema non esiste: un’immensa capacità, in particolare legata al testo. Photoshop permette di scegliere tra 5 tipologie di rendering ma sfortunatamente la simulazione di queste è estremamente approssimativa. In Sketch tutto questo è superato: esiste una sola tipologia di rendering che mostra in modo esatto e senza artifici il risultato così come apparirà poi sui vari dispositivi. #iltop
Vediamo velocemente qualche altra caratteristica tecnica che amiamo particolarmente come Web Agency:
– Ad ogni progetto è possibile associare più tavole da disegno (dalle parti di Adobe ci sono arrivati giusto da poco), avendo così la possibilità di creare e gestire i propri progetti in multi piattaforma: siti web responsive (cioè che si adattano ad ogni dispositivo con cui vengono visualizzati), App per smartphone e tablet di tutte le dimensioni (iOs e Android). L’esportazione degli oggetti permette di creare più versioni e dimensioni dello stesso oggetto, perfetto per chi crea ad esempio più immagini per il responsive design o per dispositivi retina ecc…
– Perfezione al pixel: Sketch è capace di combinare in modo impeccabile immagini vettoriali e immagini raster (per esempio le fotografie che scaricate dai siti di stock), il che consente di controllare già in fase di creazione come apparirà il lavoro dopo l’esportazione, il tutto con estrema leggerezza.

– Uno dei punti di forza che abbiamo avuto modo di apprezzare maggiormente è senza dubbio la tecnica d’esportazione degli asset. Un’operazione a volte frustrante che si riproponeva ciclicamente in ogni progetto: esporta tutti i layout di pagina del sito web per la demo con Invision da dare al cliente (tutte le risoluzioni), poi esporta ogni singola risorsa (in più dimensioni) da dare al nostro sviluppatore iOS / Android ecc… Mentre su Sketch, tramite il pannello export è possibile infatti esportare in un click tutti i vari elementi che compongono il progetto, in vari formati (png, jpg, pdf, svg, eps e tiff), a varie risoluzioni (@0.5x, @1x, @2x, ecc…) e senza curarsi della visibilità o meno degli elementi sotto o sovrastanti. Dio (o forse è meglio dire Bohemian Coding) ci ha salvato ancora.Altra cosa nuova per casa Adobe, ultimamente apprezzano le rincorse più che le corse.
Queste e molte altre ancora da scoprire direttamente sul sito ufficiale.
Da 9 Bureau – Digital Agency, lavoriamo per dare al cliente il nostro meglio. Questo significa che a volte al termine di un progetto apparentemente concluso, ovvero con tutte le pagine disegnate alle varie versioni per tutti i dispositivi, ci si ritrovi a cambiare il font del testo base, oppure un elemento (anche piccolo) che si ripete in tutte le pagine.
Sapete cosa significa questo? Senza Sketch significava ripassare a mano tutte le schermate andando a modificare, in ognuna di esse, quel font o quell’elemento. In altre parole: l’intenzione è ottima, ma il tempo perso è davvero tanto. Quando è arrivato Sketch ci siamo commossi. Sketch ci permette di lavorare impostando alcune parti del layout come simbolo. Quando lavoriamo alla realizzazione di siti web o allo sviluppo di web app, possiamo ripetere i simboli quante volte vogliamo e in tutte le pagine del layout che ne hanno bisogno, dopodichè, se ad esempio ci accorgiamo di dover cambiare un colore, basterà cambiare il colore del simbolo principale e magicamente tutte le ripetizioni del simbolo presenti nel layout si aggiorneranno automaticamente. La stessa cosa vale per i font e stili grafici. Se abbiamo un font, o uno stile grafico che si ripete lo salviamo come condiviso e lo usiamo dove ne abbiamo bisogno. Se poi si presenta l’esigenza di sostituirlo, con un click si aggiorna in tutta l’interfaccia.
Quando si dice lavorare in maniera più smart, eh?
Di questi tempi, non è possibile sottovalutare neppure la questione economica! Sketch è disponibile nell’App Store al costo di 99€. Il prezzo risulta quindi molto vantaggioso per un’Agenzia Web di Macerata come la nostra, molto impegnata nella realizzazione di siti web e nello sviluppo di App, ma soprattutto anche per i freelancer che si vogliono avvicinare al mondo dell’ux/ui design senza ipotecare la casa. Al contrario di Photoshop che, essendo ormai un prodotto usabile esclusivamente in Creative Cloud, non ha più un costo fisso, bensì un abbonamento mensile di 24€ circa per Applicazione. Inoltre, Photoshop lavora esclusivamente in bitmap, mentre un designer di qualsiasi agenzia web necessiterà sicuramente anche di un’applicazione specifica per il vettoriale: ecco quindi che al costo di Photoshop va ad aggiungersi quello di Illustrator (e alla fine, anche quello di Indesign).

Ultimo ma non ultimo, forse uno dei vantaggi più forti è che Sketch ha una grande comunità di utenti ed un’infinità di risorse e plugin gratuiti per cominciare a cui la casa madre sta dimostrando di tenere davvero molto. Inoltre, la Bohemian Coding è sempre aggiornata sui trend ed è disposta ad ascoltare i bisogni e le proposte dei propri clienti: se si verifica un problema, è davvero molto facile mettersi in contatto con gli sviluppatori, basta dare un’occhiata all’account Twitter!
Attenzione, Sketch non è perfetto… ci sono molti piccoli bug che occasionalmente si presentano, ma esistono davvero App innovative che non ne hanno? Noi, come agenzia, amiamo chi ha il coraggio di cambiare le cose e per questo motivo crediamo nel futuro di Sketch e della Bohemian Coding, vogliamo vedere cosa succederà con i nostri stessi occhi, giorno dopo giorno.
Noi di 9 Bureau – Digital Agency dedichiamo molto tempo alla valutazione e alla selezione dei migliori strumenti di lavoro, in tutti gli ambiti (realizzazione siti web, gestione social network, sviluppo app, branding ecc…). Per questo motivo abbiamo inserito Sketch nella nostra cassetta degli attrezzi. Per garantire la qualità che offriamo ai nostri clienti sarebbe impensabile fare diversamente.
Se hai qualche progetto in mente e vuoi scoprire come possiamo aiutarti, grazie a questi strumenti e soprattutto grazie alle nostre competenze,non esitare: contattaci e saremo felici di ascoltarti!
